Dalam pengelolaan sebuah website, pengaturan awal website seperti judul, tagline, logo dan lain sebagainya, menjdi hal yang krusial bagi perkembangan website anda kedepannya. Untuk itu berikut adalah langkah dalam memulai pengaturan awal website WordPress anda. Simak penjelasannya!
Mengatur Nama dan Tagline Website
Dalam pengaturan nama dan tagline anda sudah harus mengetahui untuk apa kegunaan situs yang anda kembangkan. Sehingga, anda bisa menyesuaikan nama dan tagline yang tepat untuk website anda.
Berikut panduan langkah-langkahnya:
- Buka Dashboard anda
- Kemudian pergi ke pengaturan setting

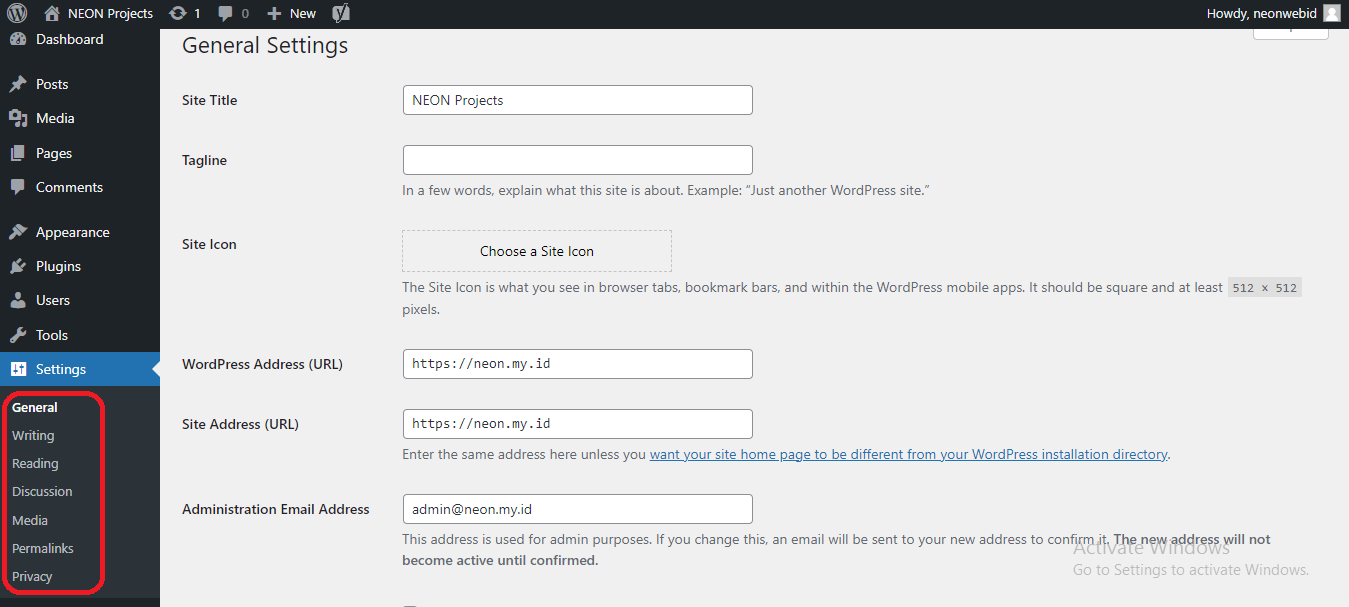
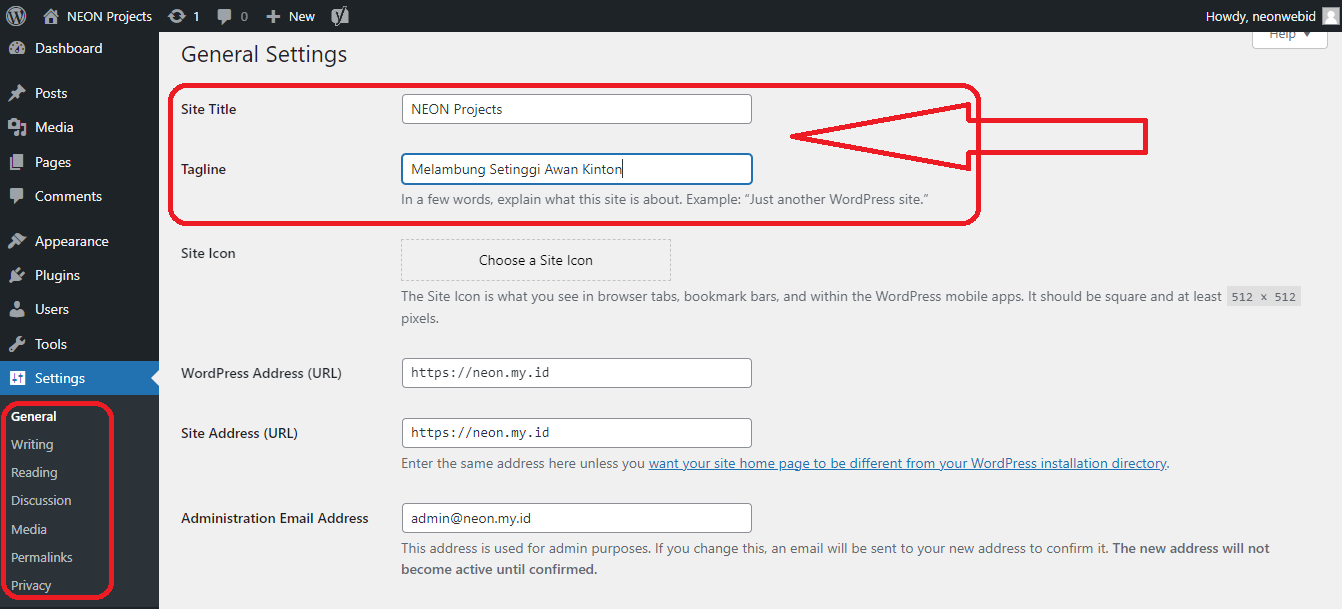
3. Setelah anda klik “setting”, anda bisa memilih “general” untuk mulai mengatur Judul situs, tagline, dan lain sebagainya.

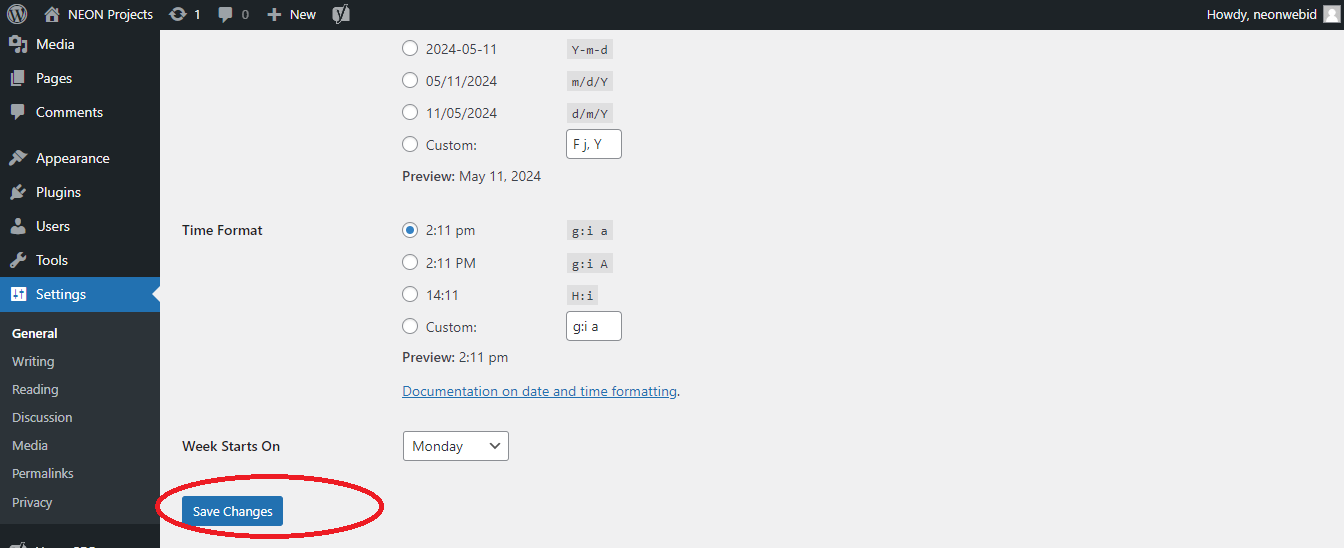
4. Setelah anda selesai megeditnya, pastikan anda menyimpan perubahan dengan klik “save changes”

Menambahkan Logo dan Favicon
Pernahkah anda memperhatikan logo kecil yang ada di tab browser ketika membuka sebuah situs? Contohnya twitter.com pasti memilikinya.
Logo website yang berada di tab browser tersebut dinamakan Favicon. Favicon merupakan icon kecil yang menjadi identitas penanda dari sebuah website. Tampilannya berada pada lokasi tab browser yang anda buka, berbeda dengan logo website yang letaknya biasanya berada pada bagian menu atas halaman yang memiliki ukuran yang berbeda-beda.
Bagi Anda yang membuat website dengan CMS WordPress, cara menambahkan favicon ini amat mudah. Anda bisa mengikuti panduan berikut, untuk menambahkan favicon pada WordPress :
Langkah 1. Generate Favicon
Anda bisa membuat favicon secara online, misalnya melalui website https://www.favicon-generator.org/.
Anda tidak perlu melakukan editing gambar (memperkecil), semua telah dilakukan oleh generator tersebut. Sebagai informasi, silahkan unchek pada “Maintain Image Dimensions (don’t resize to be square)“, agar gambar anda tidak terpotong.

Setelah generate favicon berhasil dilakukan, silahkan download file favicon ke perangkat Anda.
Langkah 2. Add Favicon WordPress
- Setelah favicon siap, Anda bisa login ke dashboar WordPress anda untuk menambahkannya.
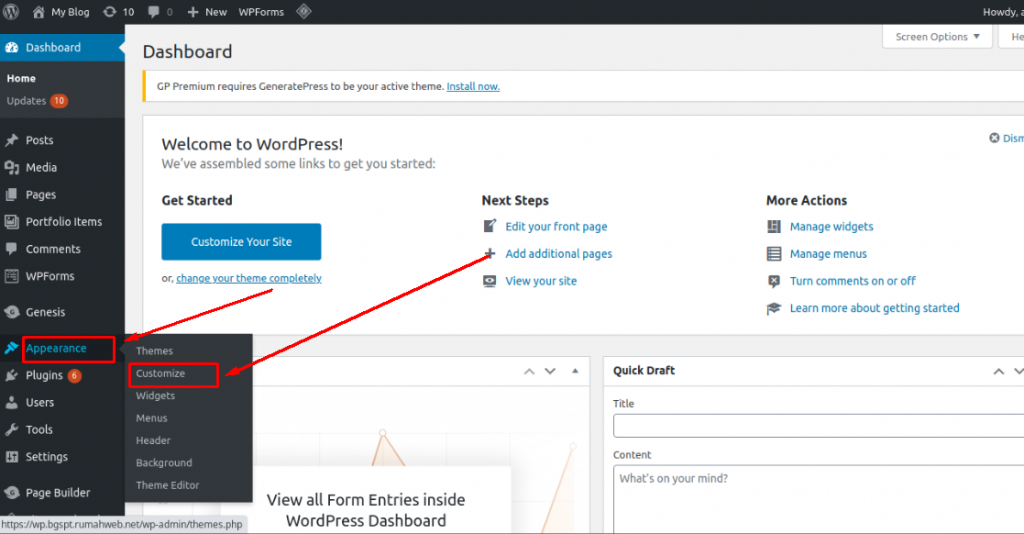
- Kemudian, klik menu Appearence > Customize seperti pada gambar.

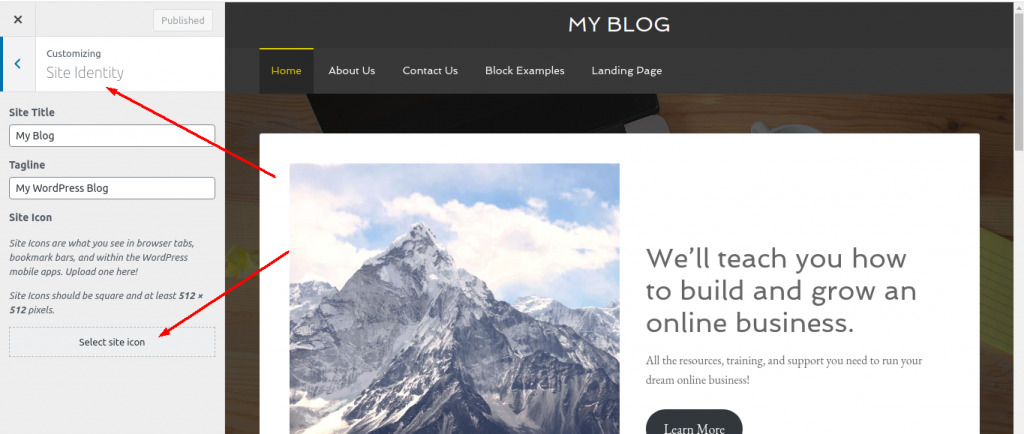
3. Setelah itu silahkan pilih menu “Identity > Select Site Icon”.

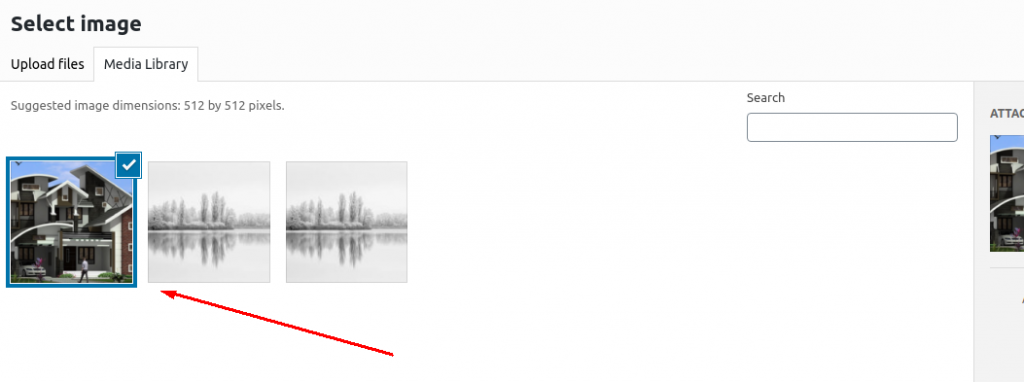
4. Upload gambar Favicon yang sebelumnya di generate.

5. Kemudian klik “Select” pada pojok kanan bawah, setelah itu klik “skipping crop”.
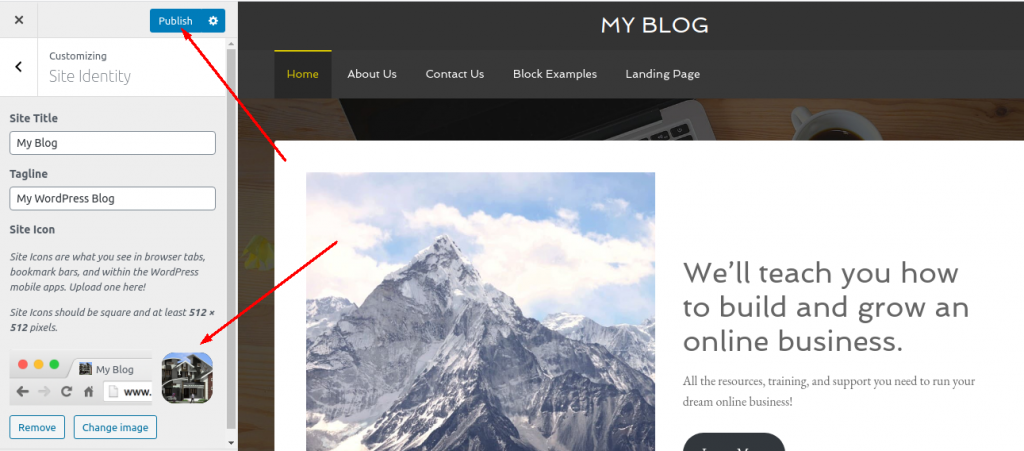
6. Klik “Publish” untuk melakukan perubahan favicon.

Setelah terupload, Anda bisa mengakses ke https://namadomainanda/ untuk melihat perubahan yang terjadi pada website anda.
Mengatur Jam & Tanggal
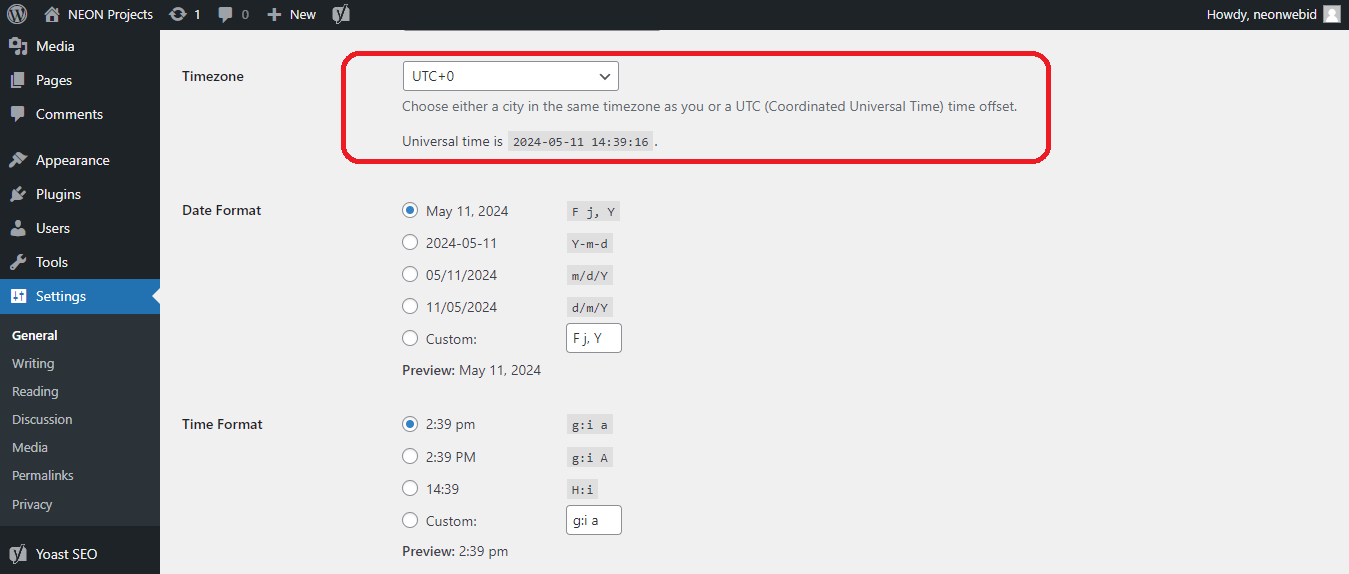
Anda bisa mengatur atau memperbarui zona waktu ke yang sesuai untuk situs anda, tetapi secara umum akan lebih baik jika pengaturan zona waktu diselaraskan dengan pengaturan pada perangkat Anda. Anda bisa melihat pilihan ini di Pengaturan → Umum (Setting-> General).
Pilih zona waktu dari daftar tarik turun lalu klik Simpan Perubahan untuk menerapkan zona waktu baru pada situs Anda.

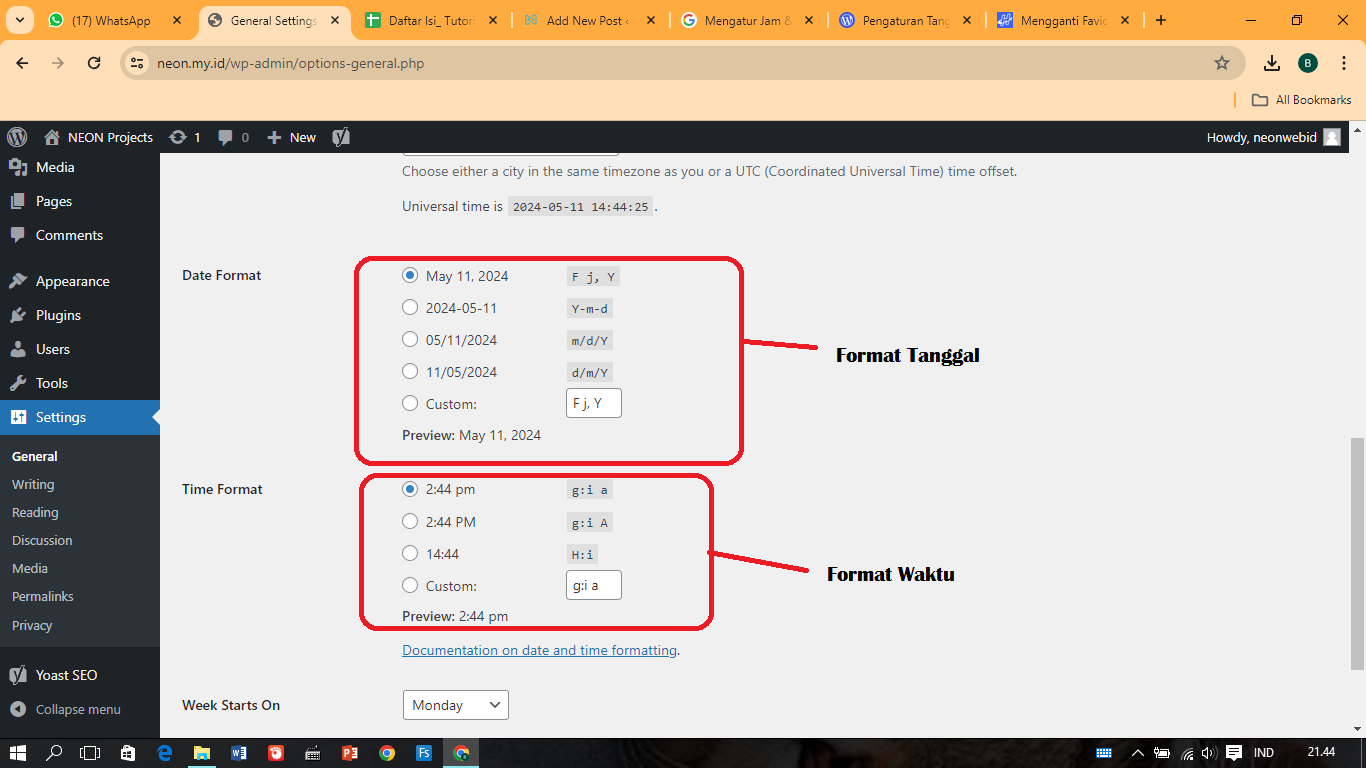
Jika anda menginginkan perubahan di format tanggal dan waktu anda bisa memilih format waktu dan tanggal sesuai dengan keinginan anda di halaman yang sama

Mengatur Format Link atau Permalink
Permalink adalah Link atau URL Permanen untuk setiap post, page atau kategori pada sebuah Website. Alamat URL yang jelas dan deskriptif dapat memudahkan pengguna atau mesin pencari untuk menelusuri konten website Anda.
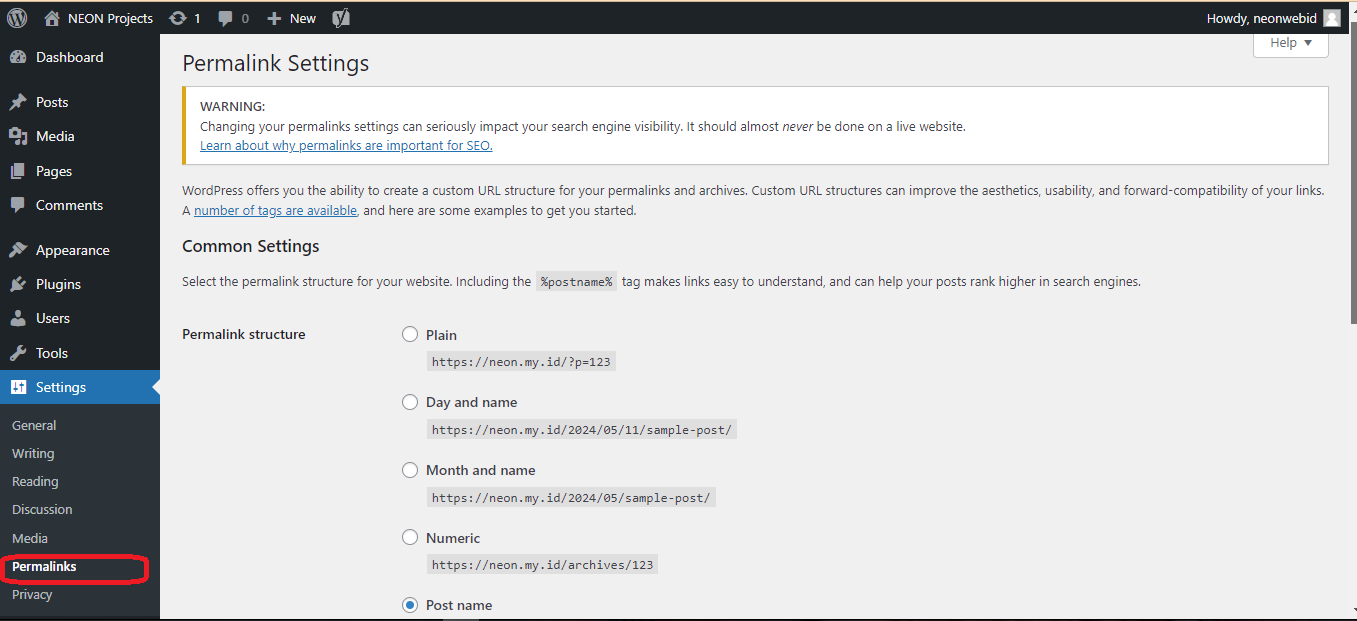
Untuk mengatur Permalink anda bisa langsung menuju ke menu “Dashboard”, pilih “Setting” dan klik “Permalink”

Terdapat beberapa struktur permalink yang dapat digunakan untuk website yang memakai WordPress. Pada installasi baru, WordPress menyediakan format default permalink untuk post dan pages menggunakan nomor ID unik seperti gambar berikut ini:

Anda juga bisa memilih struktur permalink yang ingin digunakan.
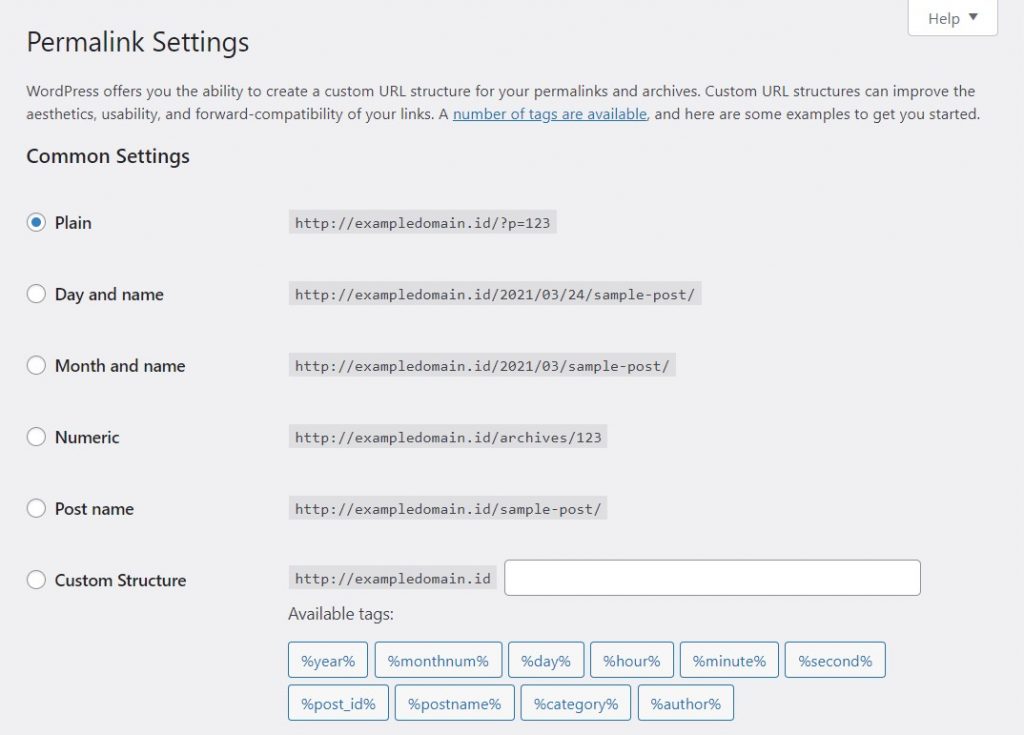
Beberapa pilihan permalink yang dapat anda gunakan diantaranya:
- Plain
Ini merupakan default permalink WordPress, menampilkannomor ID unik di URL pada setiap halaman / post
http://exampledomain.id/?p=123 - Day and name
Menampilkan tanggal, bulan, tahun serta judul posting
http://exampledomain.id/2021/03/24/sample-post/ - Month and name
Menampilkan bulan, tahun serta judul posting
http://exampledomain.id/2021/03/sample-post/ - Numeric
Menampilkan nomor urutan post dan page yang sudah dibuat.
http://exampledomain.id/archives/123 - Post Name
Permalink yang cukup banyak dipakai, menampilkan judul post / halaman.
http://exampledomain.id/sample-post/ - Custom Structure
Pilihan ini menawarkan kepada Anda apabila ingin membuat sendiri custom setting Permalink yang diinginkan
http://exampledomain.id/
Structure Tags
Pada bagian Custom Structure, tersedia kolom yang bisa Anda isi dengan struktur tags yang ingin digunakan, berikut ini contoh structure tags yang bisa dipakai:
%year%
Tahun postingan, menampilkan empat digit, misalnya 2018
%monthnum%
Menampilkan bulan, contohnya 05
%day%
Menampilkan hari, comtohnya 28
%hour%
Menampilkan jam, contohnya 15
%minute%
Menampilkan menit, contohnya 43
%second%
Menampilkan detik, contohnya 33
%post_id%
Menampilkan ID Unik dari postingan, contohnya 423
%postname%
Menampilkan judul postingan, misalnya judul posting adalah “Ini Adalah Artikel yang Hebat!” maka akan menjadi ini-adalah-artikel-yang-hebat di URL.
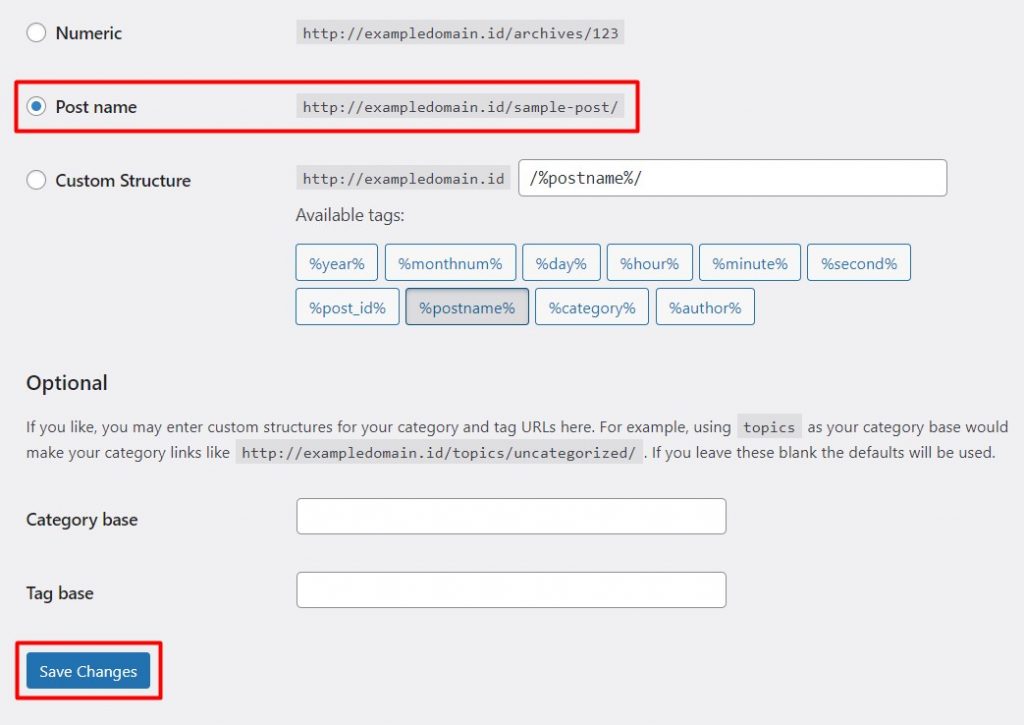
Opsi post name menjadi pilihan paling direkomendasikan dan paling banyak digunakan saat ini.
%category%
Menampilkan nama kategori
%author%
Menampilkan nama penulis / author.
Jika Anda sudah menentukan struktur permalink yang ingin digunakan, maka pilih opsi tersebut, misalnya pilih postname, kemudian klik save change untuk menyimpan setting permalink yang baru.

Demikian pembahasan terkait pengaturan awal website di artikel kali ini. Semoga informasi yang kami sajikan dapat bermanfaat bagi anda sekalian. Selamat mengeksplorasi website WordPress anda!

